前回は、Docker Composeを利用してHTTP対応のWordpressサイトを構築しました。
このままですと、HTTPS接続をすることができません。
そこで今回は、前回作成したWordpressサイトをHTTPS(SSL/TLS)に対応させます。

信頼性の高いWebサイトには必須の設定になります。
Googleアドセンスを審査通過にも必須です。
今回作成したプログラムは、以下のGithubリポジトリで公開しております。
<本記事に関するキーワード>
VPS, Docker, Docker Compose, コンテナ, Nginx, WordPress, MariaDB, certbot, Let’s Encrypt, SSH/TLS, サーバー証明書, HTTPS, ネットワーク, リバースプロキシ, SSL証明書, 自動更新
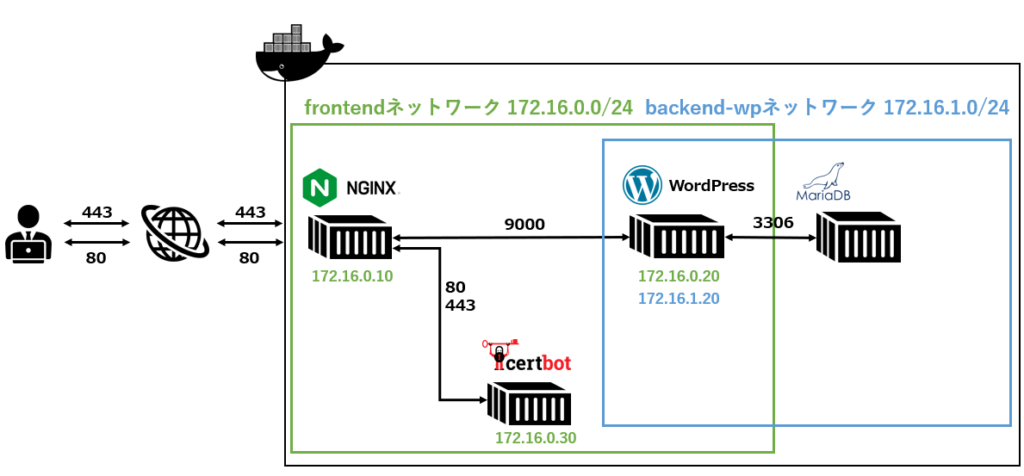
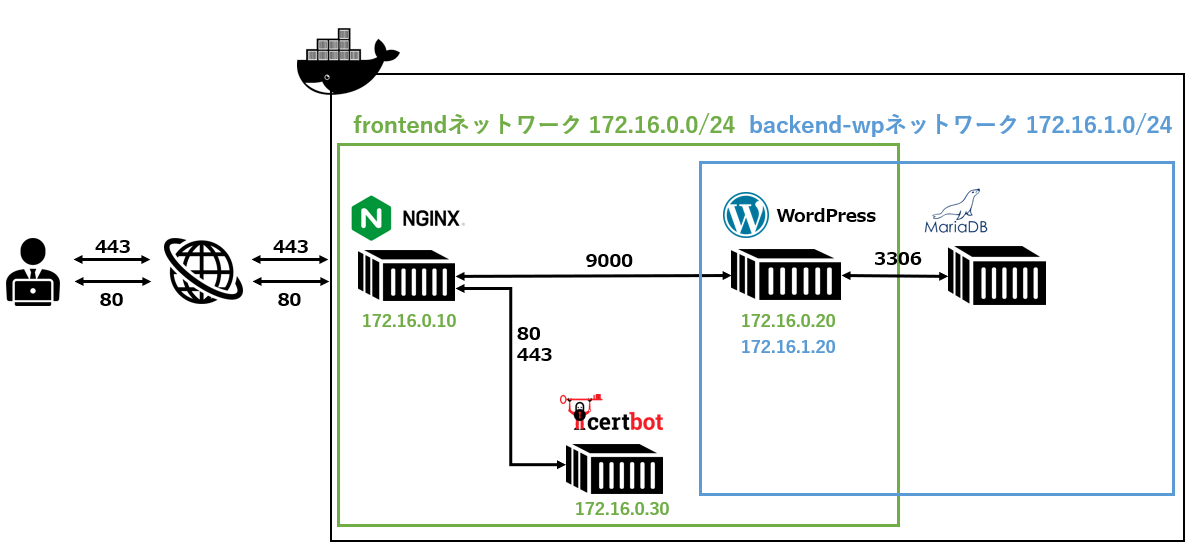
本記事の最終的なシステム構成完成図は以下の通りです。

SSL証明書は、無料のLet’s Encrypを使用します。証明書の発行には、certbotを利用します。
certbotはDocker Hubにイメージが公開されているので、docker-compose.ymlだけでHTTPSに対応させることができます。なお、Let’s encryptで取得できるSSL証明書の有効期限は90日間なので、自動更新する仕組みも導入します。
前回からの変更点
前回からの大きな変更点としては、以下の通りです。
- certbotコンテナを追加
- SSL/TLSに対応させるためにポート443を開放
上記に合わせて、docker-compose.ymlとdefault.confを変更します。
docker-compose.yml
コードの変更箇所は、以下のページをご確認ください。
certbot
新しく”certbot”コンテナを追加しました。
volumesでは、“/etc/letsencrypt”と“/var/www/html”をマウントしています。
後続の作業でSSL証明書は、/etc/letsencrypt/live/<domain>/に作成します。また、webrootには/var/www/htmlを指定します。その為、上記でvolumesに指定しておく必要があります。
nginx
nginxでサーバー証明書をロードする為に、volumesに「./letsencrypt:/etc/letsencrypt」を追加し、マウントしました。また、HTTPSでの通信を可能にするために、ポート443を解放します。
default.conf
サーバー証明書取得用とWebページ表示用の2種類に分けて作成する必要がありました。
詳細は、次項の手順で説明を記載します。
SSL証明書の発行
初めてSSL証明書を発行する場合は、http://<domain>/.well-known/acme-challenge/ にアクセスすることで認証を行います。ここでで設定したwebrootにACME チャレンジリクエストがマッピングされます。
ここではHTTP (ポート80)でのアクセスを受けるので、その設定をdefault.confに記載します。
前回の記事でHTTP(ポート80)で表示するために設定していた箇所はコメントアウトしておきます。
ここまでのコードは以下に公開しています。
ここまでで作成したコードを利用して、以下のコマンドによりコンテナを立ち上げます。
docker-compose up -dコンテナが正常に起動したらcertbotコンテナに入り、SSL証明書が取得します。
docker exec -it <certbotのContainerID> shcertbotコンテナ内で以下のコマンドを実行します。
certbot certonly --webroot -w /var/www/html -d <domain>画面の表示に従ってコマンドを入力していきます。
root@:~/web_site# docker-compose run --rm certbot certonly --webroot -w var/www/html -d <domain>
Creating web_site_certbot_run ... done
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Enter email address (used for urgent renewal and security notices)
(Enter 'c' to cancel): <your email>↑ メールアドレスを登録します。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Please read the Terms of Service at

↑ACME serverへの登録に同意するか。Yを選択する必要があります。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Would you be willing, once your first certificate is successfully issued, to
share your email address with the Electronic Frontier Foundation, a founding
partner of the Let's Encrypt project and the non-profit organization that
develops Certbot? We'd like to send you email about our work encrypting the web,
EFF news, campaigns, and ways to support digital freedom.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o: n↑ メールを送ってもよいかという内容。不要なメールは受信したくないので、”N”を選択。
しばらく待って登録に成功すると、以下のようなメッセージが表示されます。
Account registered.
Requesting a certificate for <domain>
Successfully received certificate.
Certificate is saved at: /etc/letsencrypt/live/<domain>/fullchain.pem
Key is saved at: /etc/letsencrypt/live/<domain>/privkey.pem
This certificate expires on 2023-04-15.
These files will be updated when the certificate renews.↑SSL証明書は、certbotコンテナの/etc/letsencrypt/live/<domain>/ に作成されます。
WebサイトをHTTPSに対応させる
ここまででSSL証明書を取得できたので、default.confを変更し、HTTPSに対応させます。
変更後のコードは以下に公開しております。
主な変更点は以下の2つです。
- HTTP通信(ポート80)は、HTTPS通信にリダイレクトさせる
- HTTPS通信の制御を追加
HTTP通信に対する制御として、listenディレクティブでポート80をリッスンした場合、HTTPSサイトへリダイレクトするようにしております。
HTTPS通信に対する制御は、listenディレクティブで443で行っております。
証明書のパスをssl_certificateディレクティブで指定し、秘密鍵のパスをssl_certificate_keyディレクティブで指定するだけで、HTTPSに対応させることができます。
※上記では最低限の設定しかしておりません。よりセキュアにするためにはHSTSやOCSP Staplingなどを設定する必要があるようです。
default.confを書き換えたら以下のコマンドを実行し、nginxに設定を反映させます。
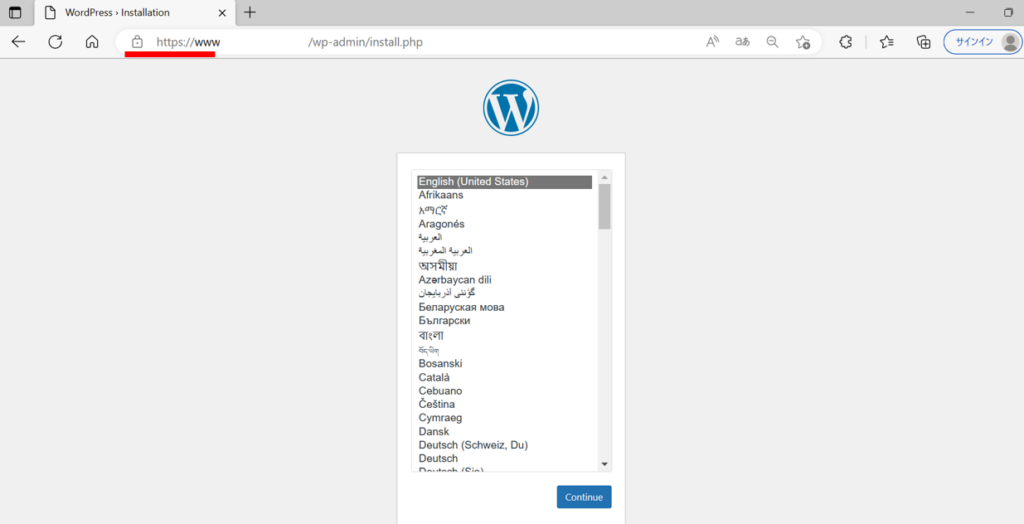
docker-compose restart nginxHTTPSでサーバーにアクセスするとWordPressの初期設定画面が表示されます。

以上のようにHTTPS接続に成功し、鍵マークが表示されていれば設定がうまくできております。
証明書の自動更新
Let’s encryptで取得できるSSL証明書の有効期限は90日間なので、自動更新するように修正します。
変更箇所は、docker-compose.ymlのngixとcertbotになります。
nginxに以下のスクリプトを追加します。
command: "/bin/sh -c 'while :; do sleep 6h & wait $${!}; nginx -s reload; done & nginx -g \"daemon off;\"'"上記では、6時間おきにnginxをリロードするshellスクリプトを仕込んでいます。
certbotには以下のスクリプトを追加します。
entrypoint: "/bin/sh -c 'trap exit TERM; while :; do certbot renew; sleep 12h & wait $${!}; done;'"以上により、証明書が自動で更新されるようになります。
まとめ
今回は、前回構築したWordPressサイトをSSL対応にする手順についてご紹介しました。
本記事に関する最終的なコードは以下に公開しております。
※ サーバー証明書を取得する際は、以下のリポジトリのdefault.confをご利用ください。
本記事が「Webサイトをゼロから構築してみたい」という方や「VPSでのWordpressサイト構築に苦労している」という方のお役に立てば幸いです。

本サイトはXserver VPSで運用しております。
興味ある方はご利用を検討ください。




コメント