本ブログの開設を機に、DockerでWebサイトを構築したので記事としてまとめます。なお、当方は、Dockerやインフラ周りは初心者なので、不備や改善点などありましたらコメントやメールでご助言ください。質問がある方はお気軽にご連絡ください。
本記事では、Nginx、Wordpress、MariaDBのコンテナイメージを利用してWebサイトを構築する手順について紹介します。WebサイトのHTTPS化(SSL/TLS対応)に関しては次回の記事します。
【本記事に関するキーワード】
VPS, Docker, Docker Compose, コンテナ, Nginx, WordPress, MariaDB , ネットワーク, リバースプロキ, HTTPS, SSL/TLS, PHP-FPM, Xserver
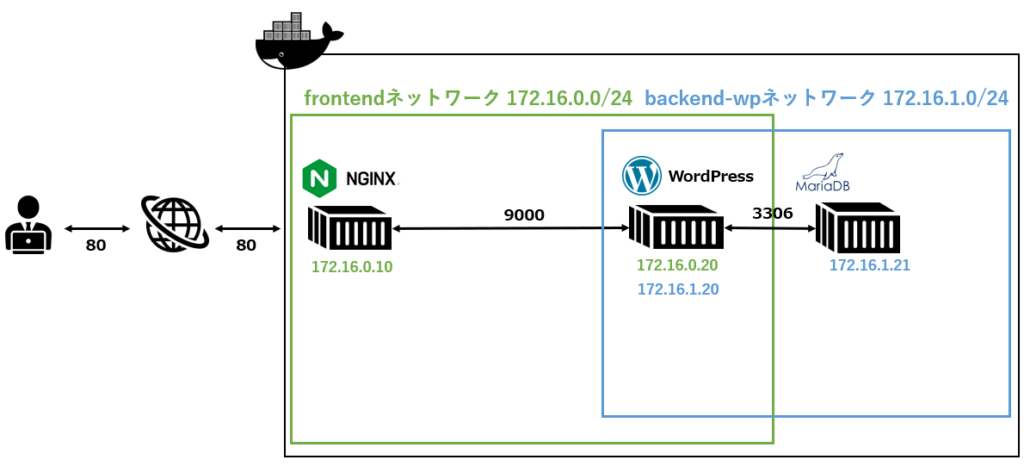
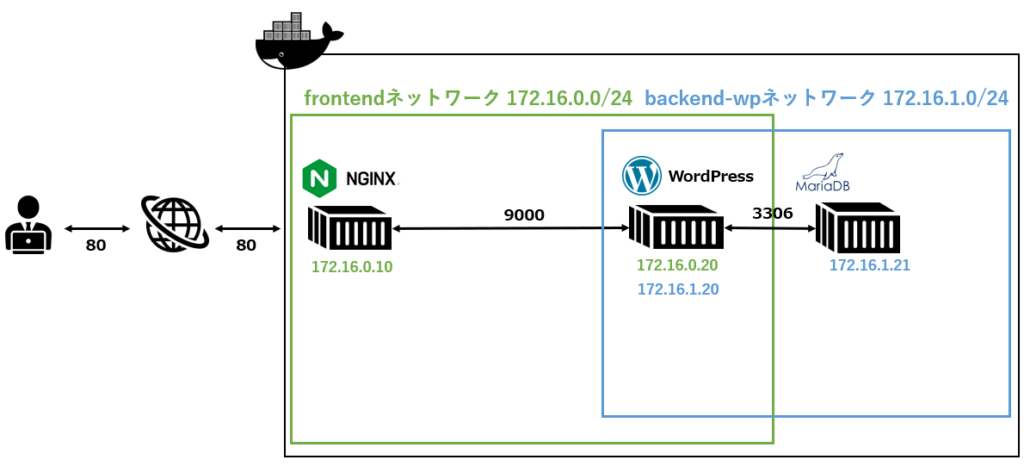
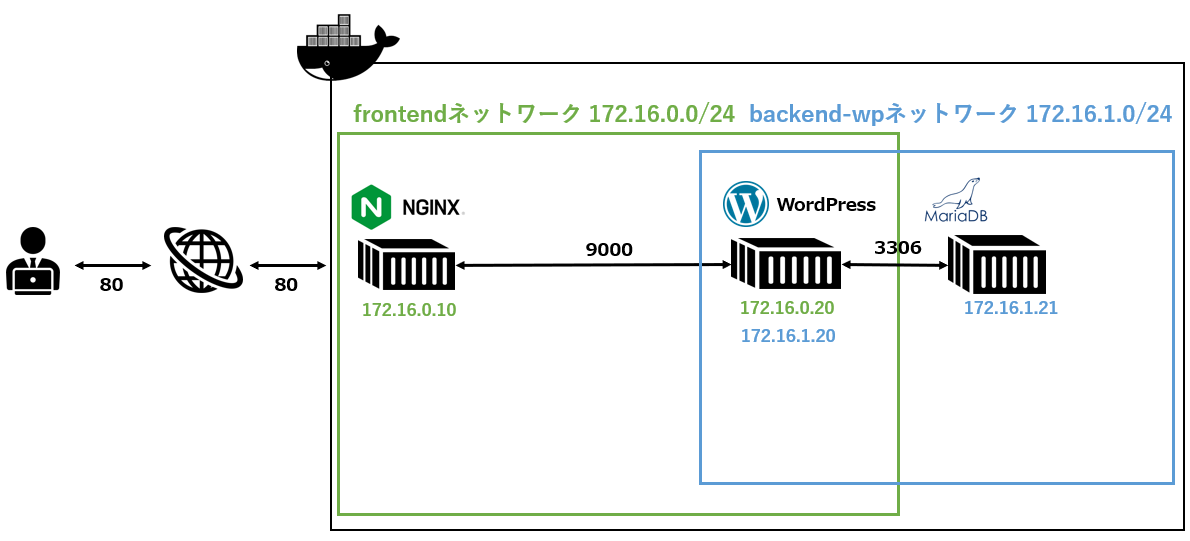
本記事の最終的なシステム全体図は以下の通り。

システム環境
XserveのVPS (Virtual Private Server)2GBプランを利用。
OSはUbuntu 22.04を使用。

当サイトはXserver VPSを利用しております。
ご興味ある方は、下記のバーナーからご利用ください。
個人サイトなのでサーバーは1台しか利用しませんが、仮想化技術(コンテナ化)により複数サーバーで構成されたかのようなシステムを構築します。
ネットワーク構成も整備しております。リバースプロキシ(nginx)を配置することでインターネットからの通信を制御します。また、内部ネットワークをフロントエンドとバックエンドに分けることでセキュリティ面まで考慮した堅牢なシステム※にしました。
※ HTTPS非対応なので不完全です。HTTPS化については次回の記事で紹介します。
Webサイト構築
本記事ではWordPressをHTTP接続(ポート80)で表示できるようになることを最終目的としています。
そこで、以下の手順を踏むことでDockerやシステム構成について正しく理解し、最終的には確実に皆様ご自身のWordpressサイトが構築できるようになります。
- nginxだけで構成し、nginxのトップページをHTTP接続で表示させる
- 1. の構成にWordPressとMariaDBを加え、HTTPでWordPressを表示させる
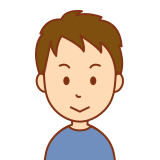
1. Nginxのトップページを表示させる
まずは、Webページにアクセスして、Nginxのトップページを表示させてみます。
システム構成図は以下の通りです。

(フォルダ構成)
│
├ nginx
│ ├ conf.d
│ │ └ default.conf
│ ├ log
│ └ nginx.conf
└ docker-compose.yml上記に関するコードは以下のリポジトリ(ブランチ)で公開してます。
docker-compose.yml
nginxの最新のコンテナイメージを利用します。
volumesには、以下の3つを指定し、マウントしています。
- /etc/nginx/nginx.conf
- /etc/nginx/conf.d/
- /var/log/nginx
設定ファイル(nginx.conf)は、初期時のままで特に変更しておりません。
上記のようにマウントしておくことで、ホスト側からnginxへのアクセスログの確認、nginxの設定変更を行うことができるようになります。
netowrkキーでは、’frontend’ネットワークと’backend-wp’ネットワークを定義してます。
nginxコンテナは、’frontend’ネットワークに属すようにするため、’172.16.0.10’をIPで割り当てております。
Dockerコンテナを起動する
以下のコマンドを実行して、dockerコンテナを起動します。
docker-compose up -d完了するとnginxのコンテナが起動します。
コンテナ起動状況は、以下のコマンドで確認できます。
docker ps
問題なく、起動できていれば上図のような結果が出力されます。
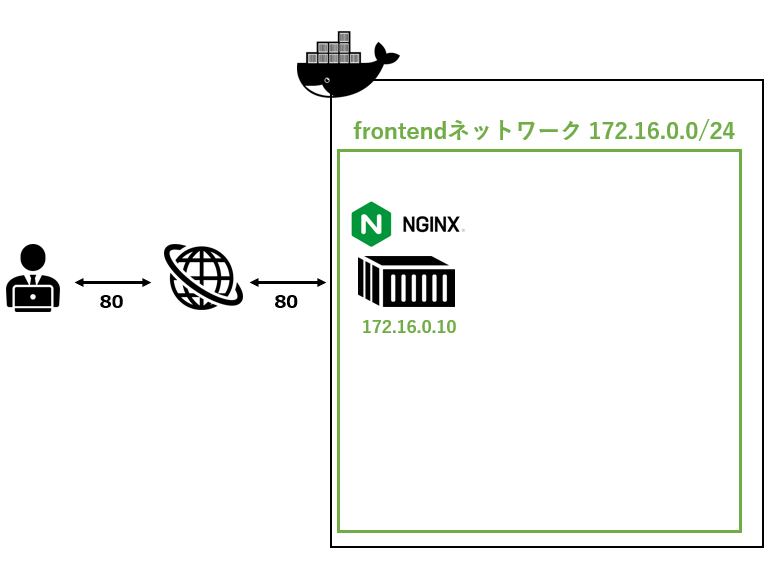
Nginxのトップページにアクセスする
ブラウザからHTTP(ポート80)でサーバーに接続します。
ブラウザのURLに「<VPSのIPアドレス:80>」「<独自ドメイン:80>」※を入力してリクエストすると以下のページが表示されます。

※独自ドメインの設定に関しては、こちらの記事をご参照ください。
2. WordPressをHTTPで表示させる
次にWordPressをHTTPで表示できるようにします。システム構成図は以下の通りです。(再掲)

先程の 1. との違いは、主に以下の3点です。
- WordPressとMariaDBのコンテナが追加
- ネットワーク(backend-wp)へのIP割り当て
- Nginxをリバースプロキシとして機能させるために、default.confを変更
(フォルダ構成)
│
├ nginx
│ ├ conf.d
│ │ └ default.conf
│ ├ log
│ └ nginx.conf
├ .env
└ docker-compose.yml上記に関するコードは以下のレポジトリで公開しております。
以降、各ファイルについて簡単に説明します。
docker-compose.yml
nginx
volumesに“./html:/var/www/html”を追加しております。
上記を記載しないと、CSSの読込みができず、WordPressの表示が崩れました。
気になる方は余談パートをご確認ください。
wordpress
WordPressのコンテナイメージには、wordpress:php8.2-fpmを使用します。
NginxにはPHPのモジュールが無い為、WordPressコンテナに接続してPHPプログラムを動作させるためには、PHP-FPM (FastCGI Process Manager )を利用して接続する必要があります。
wordpress:php8.2-fpm には必要なモジュールが事前にインストールされております。
volumesでは「./html:/var/www/html」を定義しております。これにより、コンテナを再起動した場合でも、ホストOS側の「.html」に保存されるので永続的にデータを残しておくことができます。
db
MariaDBのコンテナイメージを利用しております。MySQLよりも高速であることが多いという情報を目にしたので、今回はMariaDBを採用しました。
volumesはWordPressと同様にデータベース情報をホストOS側に保持するようにしております。
.env
Docker Compose内の環境変数を設定してます。適宜、修正してご利用ください。
nginx.conf
デフォルトの設定ファイルをそのまま使用しております。
default.conf
Nginx WordPress Recipe を参考に設定しました。
upstreamディレクティブには、docker-compose.yml で指定しているWordPressのコンテナ名を指定しています。ポート番号にはWordPressのデフォルトポート(9000)を指定しています。ここではWordPressのコンテナ名を指定しておりますが、IPアドレスを指定しても構いません。
server_name の <your host name> にはご自身のWebサイトのホスト名に変更してください。
当サイトを例にすると、「www.systrenet.com」になります。
root は「/var/www/html/」としています。
おそらく、この部分で「/var/www/html/」を指定しているので、nginxコンテナの「/var/www/html/」とホストOS側の「.html」をマウントする必要があるようです。
「location ~ \.php${}」でfastcgi_passにphpを指定しています。これにより、upsteamのWordPressコンテナへはPHP-FPMを利用して接続します。
Dockerコンテナを起動する
1.と同様に、以下のコマンドを実行して、dockerコンテナを起動します。
docker-compose up -dブラウザからHTTP(ポート80)でサーバーに接続すると、WordPressのセットアップ画面が表示されます。

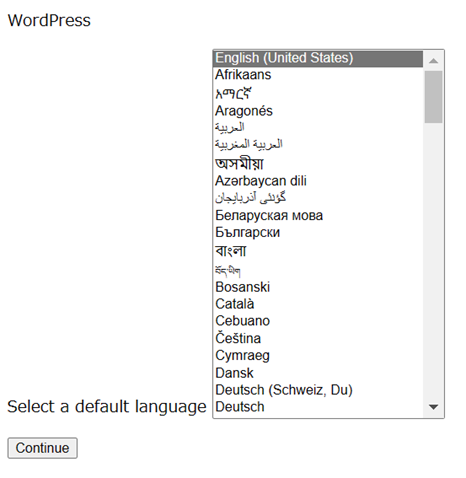
~ 余談: CSSの表示崩れについて ~
WordPressのトップ画面の表示が下図のように崩れて、解決するのに少々苦労しました。

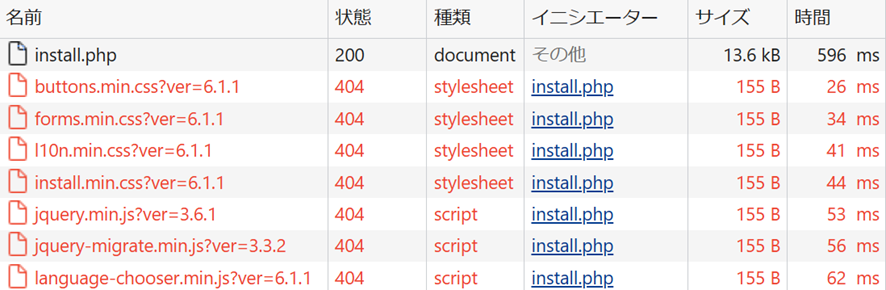
ブラウザの開発ツールで確認してみると、cssやjsファイルのロードに失敗していることがわかります。(404エラー)

nginxのログを確認してみます。
xxx.xxx.xxx.xxx - - [15/Jan/2023:05:37:07 +0000] "GET /wp-admin/install.php HTTP/1.1" 200 13274 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) XXXXX" "-"
xxx.xxx.xxx.xxx - - [15/Jan/2023:05:37:07 +0000] "GET /wp-includes/css/dashicons.min.css?ver=6.1.1 HTTP/1.1" 404 555 "http://yyy.yyy.yyy.yyy/wp-admin/install.php" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) XXXXX" "-"
xxx.xxx.xxx.xxx - - [15/Jan/2023:05:37:07 +0000] "GET /wp-includes/css/buttons.min.css?ver=6.1.1 HTTP/1.1" 404 555 "http://yyy.yyy.yyy.yyy/wp-admin/install.php" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) XXXXX" "-"
xxx.xxx.xxx.xxx - - [15/Jan/2023:05:37:07 +0000] "GET /wp-admin/css/forms.min.css?ver=6.1.1 HTTP/1.1" 404 555 "http://yyy.yyy.yyy.yyy/wp-admin/install.php" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) XXXXX" "-"
xxx.xxx.xxx.xxx - - [15/Jan/2023:05:37:07 +0000] "GET /wp-admin/css/l10n.min.css?ver=6.1.1 HTTP/1.1" 404 555 "http://yyy.yyy.yyy.yyy/wp-admin/install.php" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) XXXXX" "-"
xxx.xxx.xxx.xxx - - [15/Jan/2023:05:37:07 +0000] "GET /wp-admin/css/install.min.css?ver=6.1.1 HTTP/1.1" 404 555 "http://yyy.yyy.yyy.yyy/wp-admin/install.php" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) XXXXX" "-"
xxx.xxx.xxx.xxx - - [15/Jan/2023:05:37:07 +0000] "GET /wp-includes/js/jquery/jquery.min.js?ver=3.6.1 HTTP/1.1" 404 555 "http://yyy.yyy.yyy.yyy/wp-admin/install.php" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) XXXXX" "-"
xxx.xxx.xxx.xxx - - [15/Jan/2023:05:37:07 +0000] "GET /wp-includes/js/jquery/jquery-migrate.min.js?ver=3.3.2 HTTP/1.1" 404 555 "http://yyy.yyy.yyy.yyy/wp-admin/install.php" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) XXXXX" "-"
xxx.xxx.xxx.xxx - - [15/Jan/2023:05:37:07 +0000] "GET /wp-admin/js/language-chooser.min.js?ver=6.1.1 HTTP/1.1" 404 555 "http://yyy.yyy.yyy.yyy/wp-admin/install.php" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) XXXXX" "-"cssやjsのファイルが見つからずにロードに失敗しているようです。
ルートに「/var/www/html/」を指定しているので、ここにcss等があればロードに成功するように見えます。WordPressのvolumensでは「./html:/var/www/html」を指定しているので、ホストOS側の「.html」をnginxコンテナの「/var/www/html」にマウントすれば良さそうです。
結論としては、docker-compse.ymlに「./html:/var/www/html」を追加することで解決しました。
まとめ
今回は、VPS上にDocker ComposeによりWordPressサイトを構築する手順についてご紹介しました。本記事が「Webサイトをゼロから構築してみたい」という方や「VPSでのWordpressサイト構築に苦労している」という方のお役に立てば幸いです。
本記事を読んで、試しに動かしてみたいという方がいらっしゃいましたら、VPSの利用を検討してみてください。
次回は、HTTPS対応サイトに発展させます。




コメント