これまでの記事では、VPS (Virtual Private Server)においてDocker Composeを利用してHTTPS対応サイトの構築方法について順を追って説明ししました。
本記事では、それらの内容に関して整理したページになります。
詳細は後にして、とにかく動かしたいという方向けになります。これから説明する手順を実施していただくだくだけで、5分もあればWebサイトを構築できます(VPSなどの事前準備は完了しているのが前提)。
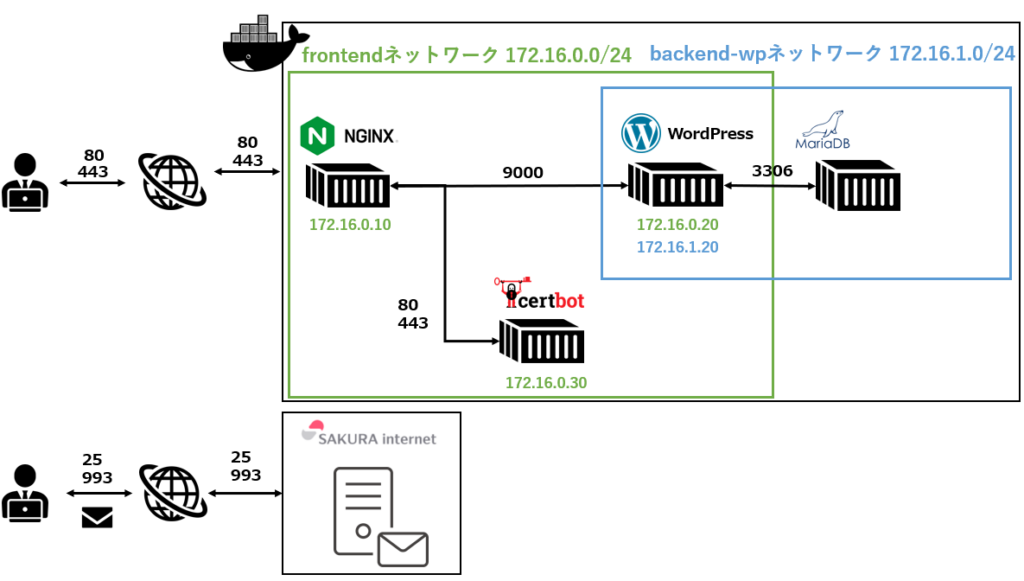
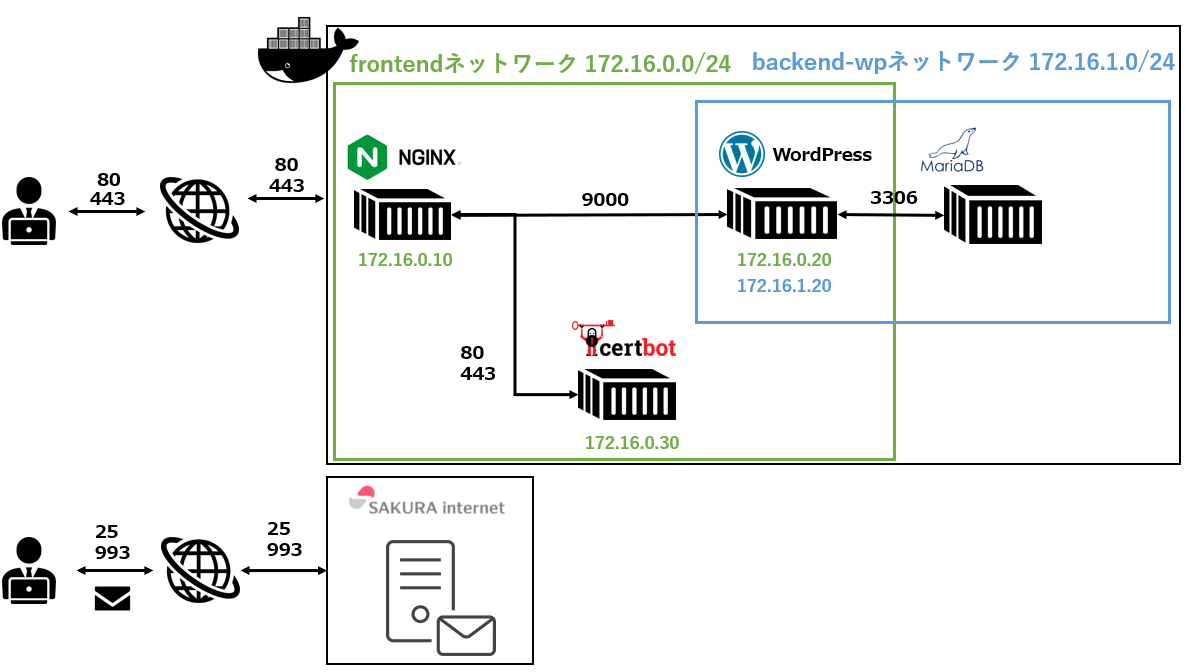
最終的な完成イメージ
本記事の手順を実施することで最終的には以下のようなシステムを構築することができます。

- Nginxの背後にWordPressを構築
- certbotを導入することによりHTTPS対応
- サーバー証明書(Let’s Encrypt)は自動更新
- メールサーバーを構築し、独自ドメインによるメールの送受信に対応
事前準備
本項では、上記のシステムを構成するための基盤について説明します。
すでに独自サーバーをお持ちの方は次項まで飛ばしていただいて構いません。
VPSの準備する
筆者はXserver VPSを利用していますので、ここではXserver VPSを例に挙げます。
その他のプロバイダーに関してご興味ある方は、以下のページにまとめてますのでご参考にしてください。
独自ドメインの取得とDNSの設定
独自ドメインを取得していない方は、ご準備ください。また、独自ドメインの取得後は、VPSに紐づけるようにDNS設定を行ってください。
詳細は以下のページをご参考にしてください。
WordPressサイトの構築
Webアプリ用基盤は準備できていると思うので、ここからはWordPressをVPSに構築する手順についてまとめます。
WordPress(HTTPS対応)のコンテナを構築する
以下のコマンドにより、WordPress(HTTPS対応)のコードをクローンします。
git clone –branch enable_ssl https://github.com/12ajah/web_site.git次に取得した各ファイルの設定を行います。
Docker Compose用の環境変数
vi web_site/.env
(例)
MYSQL_ROOT_PASSWORD=abcdefg
MYSQL_DATABASE=wordpress
MYSQL_USER=taro
MYSQL_PASSWORD=yamada@taronginx設定ファイル
# sernernameディレクティブを自身のドメインに設定する。(5箇所)
vi web_site/nginx/conf.d/default.conf
# 変更したら後で利用するので、一時退避しておく。(移動場所は適宜、ご変更ください)
mv web_site/nginx/conf.d/default.conf .SSL証明書発行用のコードを取得
SSL証明書発行用のコードをクローンします。
一時的にしか利用しないのでtmpディレクトリにクローンします。
(↑のブランチにここで利用するコードも含めておけばよかったです。)
mkdir tmp
cd tmp
git clone --branch add_certbot https://github.com/12ajah/web_site.gitnginxの設定ファイルの修正
# server_nameディレクティブを自身のドメインに変更(1箇所のみ)
vi web_site/nginx/conf.d/default.conf ← tmp配下
# 変更後、メインのディレクトリにnginxの設定ファイルをコピーする。
cp web_site/nginx/conf.d/default.conf ../web_site/nginx/conf.d/Docker Composeを実行する
cd ../website
docker-compose up -dcertbotコンテナにてSSL証明書を発行する
# 以下のコマンドでcertbotコンテナに入る。
docker exec -it $(docker ps -aqf "name=certbot") sh
# 以下のコマンドを実行して、SSL証明書を発行する。
certbot certonly --webroot -w /var/www/html -d <domain>
↑<domain>はwww.example.comなどになります。
詳細は以下をご確認ください。
仕上げ
証明書が発行出来たら、SSL対応用のnginx設定ファイルに置き換え、リロードします。
mv ../default.conf nginx/conf.d/
docker-compose restart nginx以上でHTTPSに対応したWordPressページが起動できるようになると思います。
文字に起こすと少し長く感じるかもしれませんが、作業自体は5分もあれば完了します。
(任意)メールサーバーの構築
独自ドメインを取得したなら独自のメールアドレスも利用したくなると思います。独自ドメインのメールアドレスを利用するつもりが無い場合は、こちらは飛ばしていただいて構いません。
例えば、Googleアドセンスの審査にはお問い合わせフォームが必須です。お問い合わせフォームにgmail等から取得したフリーアドレスを利用することも可能ですが、独自ドメインを利用した方が利用者から見たら信頼性が高いサイトになります。
独自ドメインのメールアドレスの作成も基本的には無制限にできるので、使い勝手は良いです。
筆者はさくらのメールボックスを利用しているので、ここではさくらのメールボックスを利用したメールサーバーの構築手順について紹介します。手順については、以下のページをご参考にしてください。
独自でメールサーバーを構築することも可能ですが、月80円程度で利用できるフルマネジメントサービスなので、筆者自身はメールサーバーはプロバイダーに任せることにしました。
まとめ
以上により、Wordpressサイトとメールサーバーを構築することができました。
手順に不備やご不明な箇所等ありましたらお気軽にコメントください。







コメント